«Headless CMS» was ist das und wozu der Hype? In diesem Blogbeitrag erklären wir Ihnen die Funktionen sowie Vorteile eines kopflosen CMS.
Zum Grundverständnis soll anbei kurz erläutert werden, was unter Content Management System, oder kurz CMS, überhaupt zu verstehen ist und welchen Zweck dieses erfüllt.
Was ist ein CMS?
CMS ist die Abkürzung für Content Management System, eine Softwareanwendung, welche die Verwaltung von Webseiten für Personen mit oder ohne technischen Kenntnissen vereinfachen soll.
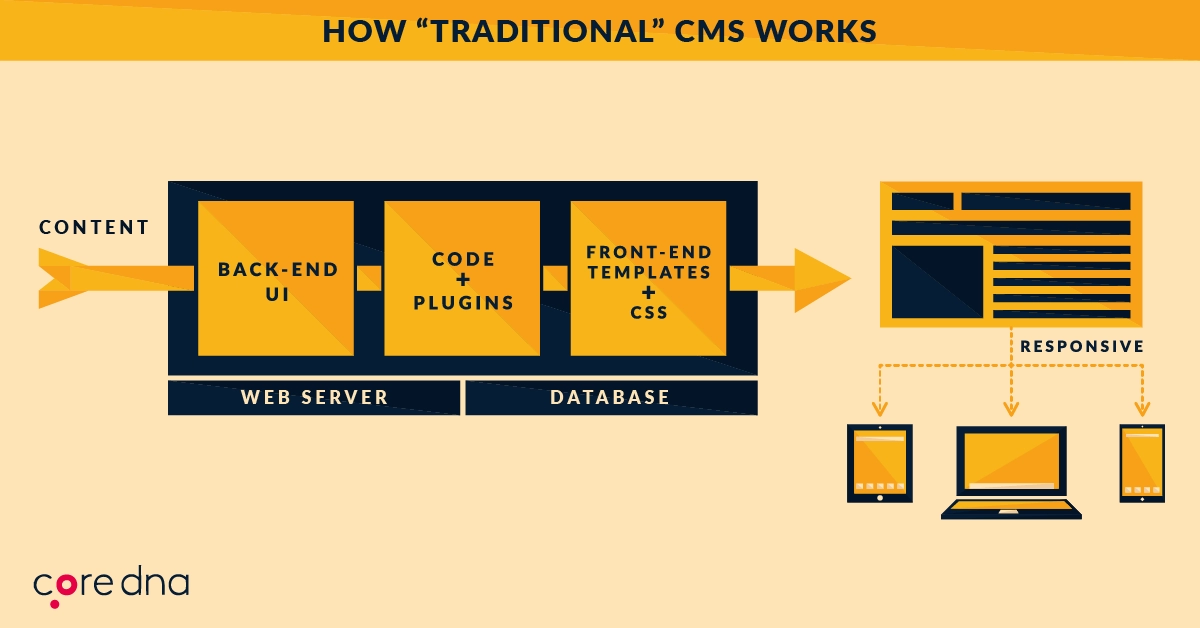
Die Grundidee des CMS ist die Trennung der Inhaltsschicht («Backend») von der Präsentationsschicht («Frontend»). Die Inhaltsschicht können nur berechtige Nutzer (bspw. Autor oder Administrator) aufrufen und dient dazu Inhalte auf der Website zu verwalten. Entsprechend unterscheidet sich die Benutzeroberfläche der Inhaltsschicht von der Präsentationsschicht. Die beliebtesten Anwendungen von CMS sind Joomla! und WordPress.

Was ist ein Headless CMS?
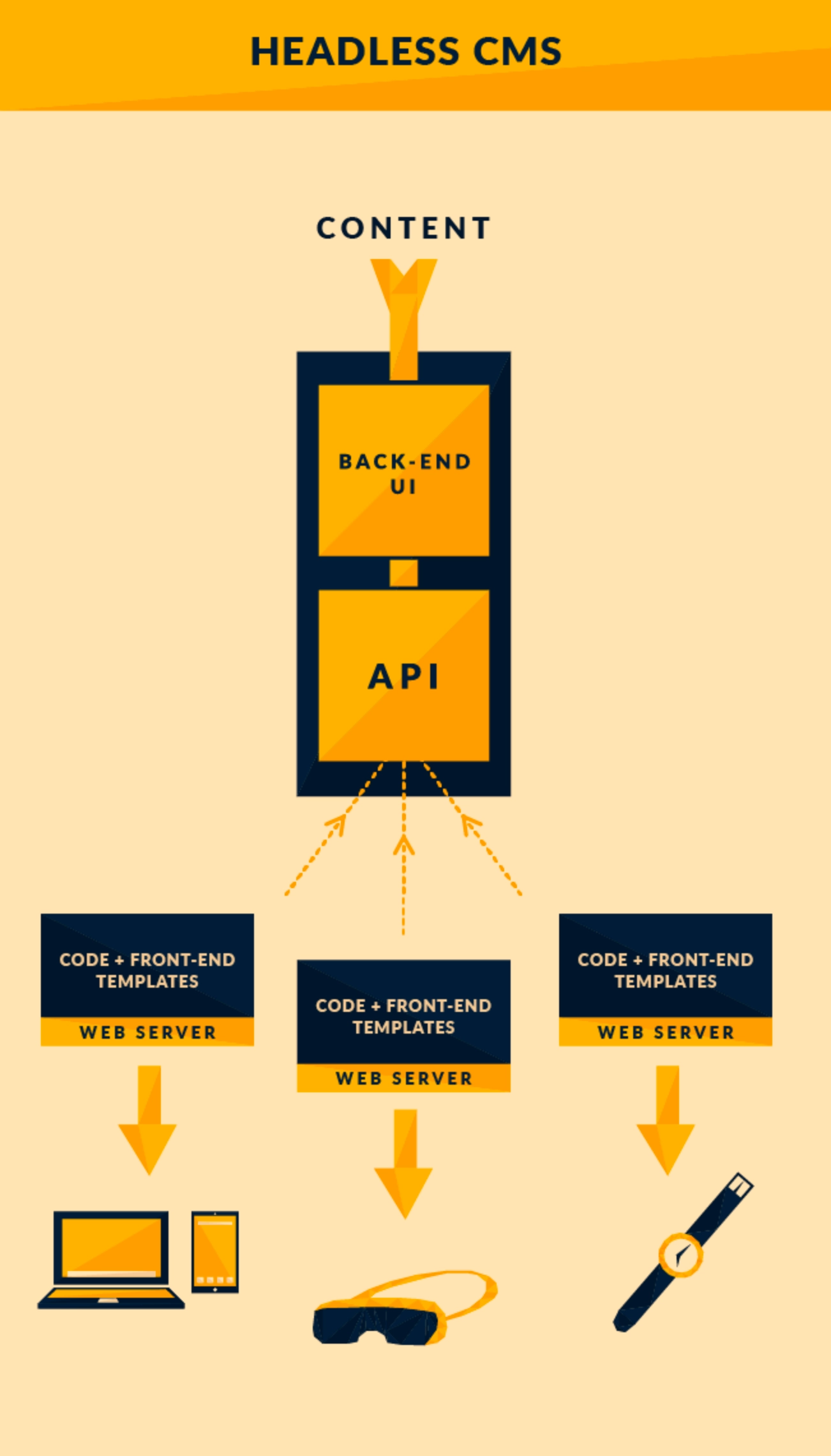
Das Headless CMS kann als Content Management System ohne die Präsentationsschicht («Frontend») verstanden werden – konkret ein Content Repository System. Also im Prinzip ein System, über welches die Inhalte verwaltet werden, über das aber nicht (direkt) gesteuert werden kann, wie diese Inhalte auf der Website dargestellt werden.
Über eine API Schnittstelle kann das Frontend-System, welches die Darstellung der Website bestimmt, die Inhalte aus dem unabhängigen Headless CMS abgreifen. Inhalte, die in API-Antworten dargestellt werden, sind nicht spezifisch für ein Endgerät formatiert, so dass diese Daten problemlos auf jedem Gerät angezeigt werden können. Die Nutzung von Headless CMS in Kombination mit einem bliebigen Frontend-System führt damit zur Unterteilung der Backend- und Frontend-Aufgaben.
Im Zusammenhang mit Headless CMS wird oft auch der Begriff «Decoupled» CMS erwähnt. Beim entkoppelten CMS wird der Inhalt, wie beim Headless CMS, getrennt verwaltet. Es verfügt jedoch über Frontend-Werkzeuge wie Vorlagen und Erweiterungen. Der Unterschied besteht auch hier darin, dass das Backend und das Frontend nicht wie bei einem traditionellen CMS durch eine Datenbank "gekoppelt" sind. Stattdessen kommunizieren das Frontend und das Backend durch Aufrufe an eine API miteinander.

Wieso überhaupt ein Headless CMS nutzen?
Die Headless-Version wurde aus dem Standard-CMS als alternativer Ansatz entwickelt, um mit der sich ständig entwickelnden Technologie Schritt zu halten. Das Konsumverhalten der Menschen, insbesondere wie sie Inhalte konsumieren und verarbeiten, hat sich mit der Einführung von mobilen Endgeräten nämlich grundlegend verändert.
Immer häufiger werden Informationen aus dem Web über mobile Endgeräte konsumiert. Die Technologie verlagert sich entsprechend vom Desktop immer weiter weg. Die Anbieter von Webinhalten müssen sich also damit auseinandersetzen, wie sie Ihrer Zielgruppe die Inhalte über unterschiedliche Kanäle für unterschiedliche Endgeräte präsentieren wollen.
Das traditionelle CMS stösst mit seiner einschränkenden Architektur hierbei oftmals auf Probleme. Denn im Gegensatz zum kopflosen Ansatz ist die Inhaltsschicht und die Präsentationsschicht ein Teil desselben Systems.
Vorteile von Headless-CMS
Das Headless CMS verfügt über viele intelligente und praktische Funktionen, welche die Prozesse der Inhaltsmodellierung einfacher, kostengünstiger und schneller machen. Einige Vorteile davon werden hier aufgezählt:
Konsistente Darstellung auf mehreren Kanälen - Inhalte, die vom Headless CMS kommen, sind rein, was bedeutet, dass die Inhalte damit für jede Art von Anwendung genutzt und auf jedem Gerät angezeigt werden können.
Geringere Kosten - Im Gegensatz zu den monolithischen Systemen ist der Aufbau eines Systems auf Basis des Headless CMS kostengünstiger, weil nicht für ein komplettes Setup wie eine grosse Datenbank, eine Suchmaschine oder andere nicht genutzte Features bezahlt werden muss.
Verkürzung der Markteinführungszeit - Sie können Ihre Website schneller freigeben, da Entwickler und Content-Ersteller gleichzeitig arbeiten können, ohne sich gegenseitig die Arbeit zu blockieren.
Kompatibilität – Sie verwalten Ihre Inhalte von einem einzigen Ort aus, die dann bei Bedarf auf unterschiedlichen Endgeräten angezeigt werden können.
Einfaches Redesign – Wenn Sie Ihre Website umgestalten wollen, müssen Sie in der Regel die CMS-Struktur anpassen, was je nach Umfang der Umgestaltung einen hohen Aufwand bedeutet. Mit der Headless-Option müssen Sie dies nicht tun, weil das System zur Präsentation der Inhalte nicht an das CMS gekoppelt ist.
Neben den genannten Vorteilen soll auch vermerkt werden, dass sich die Technologie rund um das Headless CMS in der aktiven Entwicklung befindet und immer häufiger angewendet wird. Eine Übersicht von den zahlreichen Headless CMS Anbietern finden Sie auf diesem Link: https://cmsstash.de/empfehlungen/headless-cms#markt-uberblick-originare-headless-cms.
Arten von Anwendungen
Es gibt mehrere Arten von Anwendungen, die Sie mit dem Headless CMS erstellen können, darunter folgende:
Standard Websites (mit Datenbank)
Sie können eine Standard-Website mit jeder beliebigen Technologie erstellen, wie z.B. derjenigen, mit der Sie die meiste Erfahrung haben. Durch die Nutzung von API gibt es in dieser Hinsicht keine Einschränkungen. Die einzige Anforderung an die von Ihnen gewählte Technologie ist lediglich die Fähigkeit HTTP-Anfragen zu übermitteln und zu empfangen.
Statische Websites (ohne Datenbank)
Mit Tools wie Jekyll oder Middleman können Sie statische Websites, also ohne eine Datenbank, erstellen. Diese schlichte Form von Websites ist bei vielen Entwicklern in Kombination mit dem Headless CMS, das das mühelose Verwalten von Inhalten erlaubt, sehr beliebt.
Web-Apps
Sie können eine moderne Web-App mit jedem der heute verfügbaren JavaScript-Frameworks erstellen und diese über ein Headless CMS mit Inhalten versorgen.
Bedeutung vom kopflosen CMS für Ihre Besucher
Für die Besucher Ihrer Webseite gibt es grundsätzlich keine erkennbaren Unterschiede zwischen einer CMS-basierten Anwendung, die mit einem traditionellen Standard-CMS erstellt wurde oder einer Anwendung, die über ein kopfloses CMS erstellt wurde. Wenn Sie also ein Standard-CMS verwenden, können Sie von heute auf morgen auf die kopflose Version wechseln und Ihre Besucher werden keinen Unterschied bemerken. Was die Inhaltsersteller wie Vermarkter, Texter, Redakteure usw. betrifft, so werden sie erhebliche Verbesserungen in ihrer Arbeitsweise erfahren.
Für Entwickler bedeutet der Begriff «kopflos», dass die Anwendung mit einer externen API erstellt wird. Der Hauptunterschied zwischen einer standardmässigen externen API, die von einigen Diensten bereitgestellt wird, und der API, die von einem kopflosen CMS kommt, besteht in der vollständigen Kontrolle über die Inhalte, die hereinkommen. Ansonsten gibt es keine weiteren Unterschiede.
Fazit
Die Nutzung von Headless CMS bringt Ihnen also den Vorteil Inhalte für unterschiedliche Endgeräte zu erstellen und zu verwalten. Über API Schnittstellen können die aufbereiteten Inhalte an andere Systeme zur Darstellung übermittelt werden. Diese Entkopplung der Inhalts- von der Präsentationsschicht erlaubt eine effizientere Arbeitsweise und bietet den Entwicklern neuen Spielraum.
Wenn Sie an einer solchen Lösung interessiert sind oder mehr erfahren möchten, können Sie uns gerne kontaktieren. Wir nutzen bereits Joomla! und WordPress als entkoppeltes CMS, um unabhängige E-Commerce Shops, wie Abacus und Magento, sowie Web-Apps mit Inhalten zu beliefern.