Diese Frage stellen wir uns nicht nur jährlich, sondern grundsätzlich jeden Tag.
Wir fragen uns immer, wie wir unsere Kunden aufs Neue beeindrucken können, ohne das
Rad stetig neu erfinden zu müssen und dabei eine gesunde Mischung aus Qualität, Effektivität und Kundennutzen gewährleisten zu können.
Eigentlich ist die Frage gar nicht so einfach, denn in solch einer schnelllebigen Zeit reicht es nicht aus,
moderne Techniken zu verwenden, wir müssen regelmässig einen Blick in die Glaskugel wagen
um abschätzen zu können, welche Trends sich in Zukunft bewähren werden und welche nur von kurzer
Dauer sind.
Aktuell haben wir uns bereits selbst grösstenteils von den klassischen responsiven Webseiten entfernt und legen unser
Augenmerk darauf, Webauftritte skalierbar zu programmieren, so dass selbst die exotischsten Auflösungen berücksichtigt werden
und im Idealfall keine weiteren Anpassungen für erst neu erschienene oder noch erscheinende Mobilgeräte nötig sind.
Gerade die erst kürzlich vorgestellten und zum Teil erschienenen Foldable Smartphones zeigen hier ganz gut, was uns in
Zukunft erwarten könnte und worauf man am besten jetzt schon vorbereitet sein sollte.
Aber was sind denn jetzt genau die aktuellen Trends für 2020?
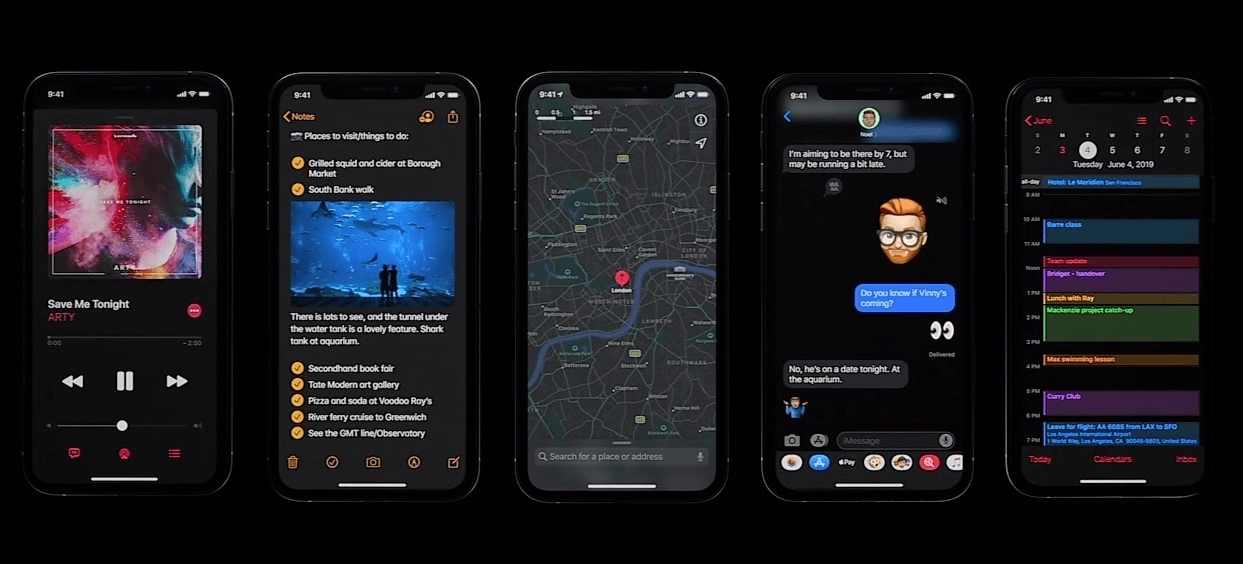
1. Dark Mode
Immer mehr Geräte bieten mittlerweile einen Dark Mode, der die Hintergründe dunkel und wichtige Informationen hell werden lässt.
Dies hat aber nicht nur optische Gründe. Viele Nutzer versprechen sich dadurch auch einen gesundheitlich positiven Effekt für die Augen.

Dark Mode hat folgende Eigenschaften:
- In einer dunklen Umgebung lässt der Dark Mode die Augen weniger schnell ermüden. Gleichzeitig kann sich der Dark Mode in einer hellen Umgebung aber auch negativ auf die Ermüdung der Augen auswirken, da das Lesen bzw. Erfassen der Informationen anstrengender wird.
- Helle Bildschirme strahlen hingegen einen hohen Anteil an blauem Licht aus. Bei blauem Licht sorgt die Ausschüttung des Hormons Melatonin dafür, dass wir schlechter schlafen.
- Je nach Displaytechnik werden dunkle Bereiche komplett deaktiviert und schonen somit den Akku des Anzeigegerätes.
- Aber nicht das Licht schädigt unseren Augen, sondern die kurze Distanz zum Display, weshalb man grundsätzlich in regelmässigen Abständen Pausen machen sollte.
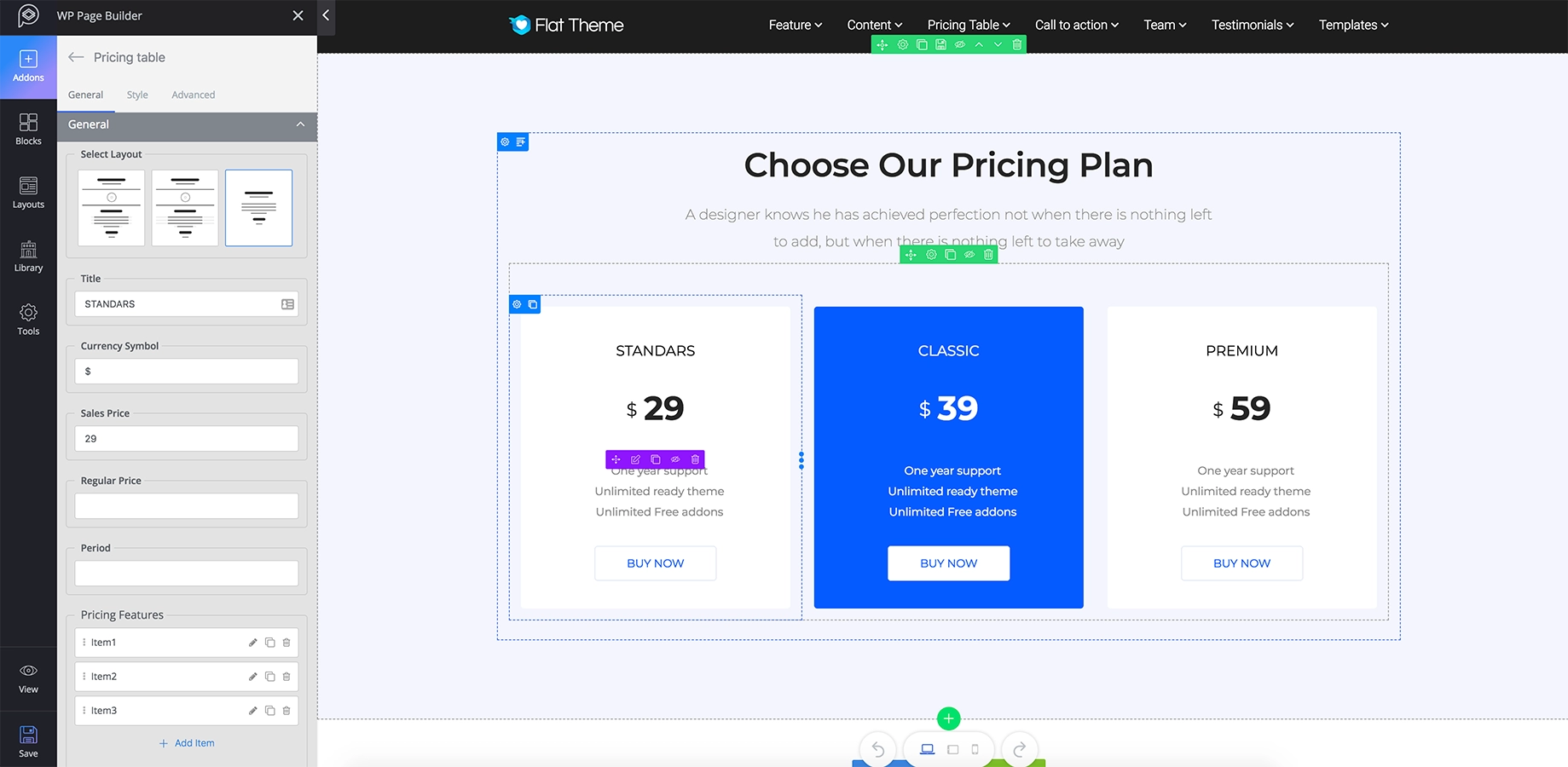
2. Diversität jeder einzelnen Seite
Eigentlich besteht dieser Trend schon länger. Vor einigen Jahr wurden Webseiten mehrheitlich so gestaltet, dass es eine klare Abgrenzung zwischen Start- und Unterseite gab.
In der Regel wurde hier das Hauptaugenmerk auf die Startseite gelegt, da diese bereits möglichst viele Informationen vermitteln sollte und daher auch rein optisch exotische Formen
annehmen konnte. Die Unterseiten folgten wiederum einem klaren, oft gleichbleibenden Aufbau, was das Pflegen der Inhalte deutlich vereinfachte.
Mittlerweile haben sich allerdings Frameworks und Pagebuilder so weit entwickelt, dass diese Diversität auf alle Seiten angewandt werden kann und bei einer guten Planung des Projekts
die Effizienz kaum beeinträchtigt. So kann jede Seite von nahezu jedem Anwender individuell angepasst und bereits in der Editor-Ansicht das Ergebnis überprüft werden.

3. Bewegliche und animierte Elemente
Eine einfache und unkomplizierte Interaktion mit der Webseite war schon immer wichtig, allerdings ist es nun schon länger möglich, auf eine Interaktion, die ein User getätigt hat, ein Feedback folgen zu lassen. In der Regel sind das simple Mouseover-Effekte, die es eigentlich schon sehr lange gibt. Musste man früher noch das Hintergrundbild bei einem Mouseover tauschen, bewerkstelligt man heute nahezu alles mit CSS3. Diverse Tutorials im Internet zeigen, wie gross das Potential ist und wie weit dieses bisher schon ausgereizt wurde. So ist es möglich Elemente komplett schweben zu lassen, dauerhaft einer bestimmten Animationsschleife zu folgen oder den optischen Zustand komplett zu verändern.

Auch das automatische Abspielen von Videos, die zum Teil komplette Hintergrundbilder ersetzen, erhält immer mehr Einzug. Durch diverse Techniken ist es mittlerweile sogar möglich mit diesen Videos direkt zu interagieren, um beispielsweise Informationen über bestimmte Elemente in einem Video zu erhalten.
Auch die 3D-Technik macht hiervor nicht halt. Diverse Interaktionsdesigner haben es sich zur Aufgabe gemacht, die Nutzer in Form beweglicher und dreidimensionaler Effekte einzubeziehen und ein entsprechendes Erlebnis zu vermitteln.
Die Möglichkeiten hierfür sind nahezu unendlich und werden auch im Jahr 2020 neue Messlatten setzen.
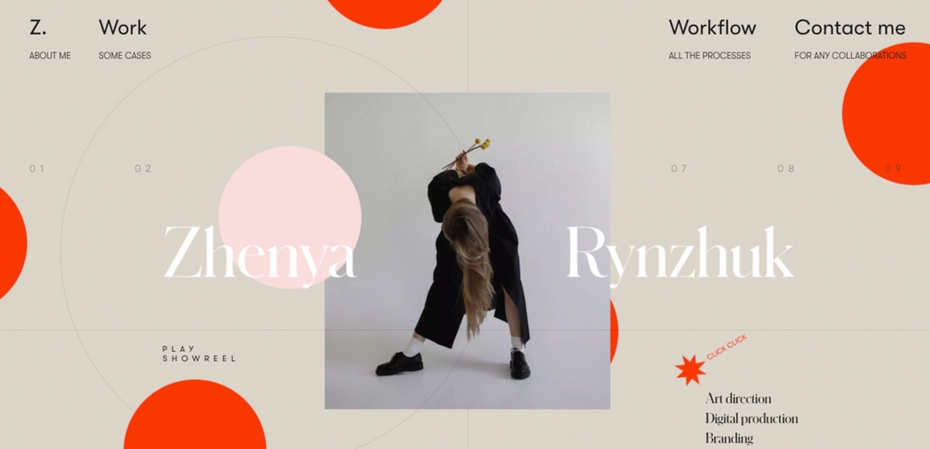
4. Fotografie und Illustrationen
Die Darstellung eigener Produkte hat mittlerweile ein neues Level erreicht. Die Zeiten sind vorbei, wo es noch ausgereicht hat ein einfaches Produktbild auf der Webseite zu platzieren.
Heute erwartet der Nutzer mehr und möchte bereits auf den ersten Blick von dem Produkt überzeugt sein. Aus diesem Grund legen immer mehr Anbieter Wert auf professionelle Fotografien und Illustrationen,
die das Produkt möglichst hervorstechen lassen und einprägsamer machen sollen. Ausserdem erhöht es die Chancen, sich aus der Masse hervorheben zu können.

5. Das Hamburger Menü als einzige Navigation und Mobile First
Vor einigen Jahren wurde behauptet, dass das Hamburger-Icon tot und zum Scheitern verurteilt wäre. Bisher ist das nicht passiert und bis jetzt sieht es auch nicht danach aus, als könnte irgendein zukünftiger Trend daran rütteln. Ganz im Gegenteil. Das Hamburger-Icon erfreut sich grosser Beliebtheit und wird mittlerweile nicht mehr nur für mobile Endgeräte genutzt, sondern ersetzt zum Teil sogar komplette Desktop-Navigationen.
Ein grosser Nachteil ist hier jedoch, dass immer ein Klick getätigt werden muss, um die inhaltliche Navigationsstruktur erfassen zu können. Allerdings hat dieses Vorgehen auch einen Grund: Mobile Endgeräte sind dabei, den klassischen Desktop-PC zu verdrängen. Früher wurden Webseiten für den Desktop programmiert und Anpassungen für die mobilen Endgeräte vorgenommen. Aber auch Google hat gemerkt, dass der mobile Markt immer mehr wächst und ein Ende nicht in Sicht zu sein scheint. Aus diesem Grund stellt Google ihren Search Index sukzessive auf Mobile um, weshalb der Mobile First Ansatz entstanden ist. Aus diesem Grund werden Webseiten heute in der Regel zuerst für mobile Endgeräte entwickelt und anschliessend für den Desktop angepasst.
Im Hinblick auf Mobile First macht es hier natürlich Sinn, das Hamburger Icon auch in der Desktop-Ansicht zu nutzen. Allerdings sollte man sich hier gut überlegen, für welchen Kunden und welche Zielgruppe dies Sinn macht.
Da die Menschen nämlich auch immer «klickfauler» werden, werden beispielsweise klassische Shopseiten, die viele Kategorien und Produkte zeigen und natürlich auch verkaufen wollen, wohl noch lange auf die klassische Navigation setzen.
6. Intelligente Chatbots
Viele Unternehmen wollen für ihre Kunden/Nutzer schnell erreichbar sein und setzen häufig auf so genannte Chatbots, die Fragen mittels KI automatisch beantworten oder zumindest ein FAQ zur Verfügung stellen können, wenn gerade kein Mitarbeiter zur Stelle ist um live zu Supporten. In der Regel kann hier auch direkt eine Nachricht hinterlassen werden, auf die dann per Mail geantwortet wird.
7. Broken Grid Layouts
Ein gebrochenes Raster und asymmetrische Designs werden 2020 weiter in den Mittelpunkt rücken. Durch das gezielte Brechen mit dem Raster, wird die Seite deutlich aufgelockert. Dies kann dazu beitragen, besonders wichtige Bereiche der Webseite hervorzuheben und sichtbarer zu machen. Denn durch den kreativen Umgang mit visuellen Mustern und Aufteilungen lässt sich die Wahrnehmung einer Seite deutlich beeinflussen.
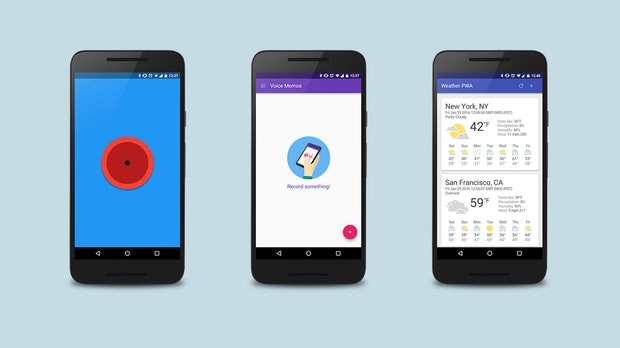
8. Progressive Web Apps
Über 52% des gesamten Netztraffics wird von mobilen Geräten wie Smartphones und Tablet verursacht. Dies legt nahe, dass eine Webseite nicht nur über den Browser erreichbar sein sollte, sondern eben auch als App zu Verfügung stehen sollte. Dies setzt allerdings voraus, dass die eigentliche Webseite bereits responsive programmiert wurde, was im Jahre 2020 aber bereits als Standard angesehen werden sollte.