Warum es wichtig ist, die Ladegeschwindigkeit der eigenen Website für mobile Endgeräte zu optimieren:
Um sich erfolgreich im Netz zu präsentieren und mehr Besucher Ihrer Website als Kunden zu gewinnen, sollten Sie in diesem Jahr unbedingt auf die Ladegeschwindigkeit Ihrer (mobilen) Website achten. Mit der Entwicklung neuer Technologien können mittlerweile auch umfangreiche Webseiten innert kurzer Zeit über den Webbrowser geladen werden. In diesem Blogbeitrag zeigen wir Ihnen die neusten Entwicklungen und wie Sie damit richtig umgehen.
Nutzer erwarten schnelle Ladezeiten!
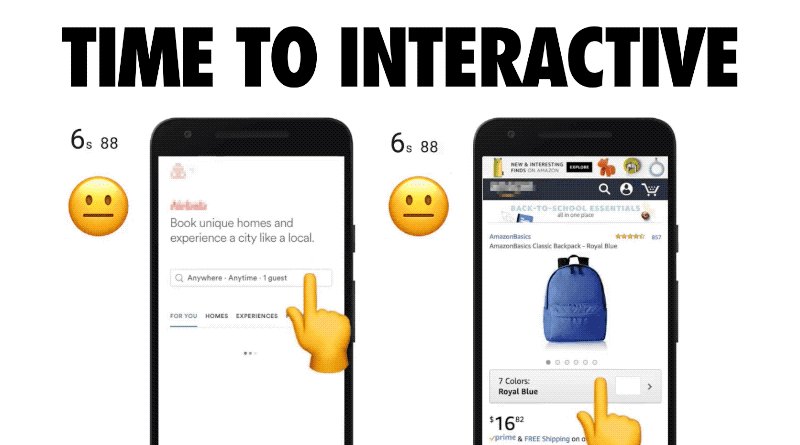
Niemand wartet gerne. Internetseiten müssen in der Lage sein, den gesuchten Inhalt (Critical Content) schnell und vollständig darzustellen. Gleichzeitig erwarten Nutzer, dass diese mit der aufgerufenen Seite sofort interagieren können, was bedeutet, dass eine schnelle Ladezeit für eine positive Nutzererfahrung unabdingbar ist.
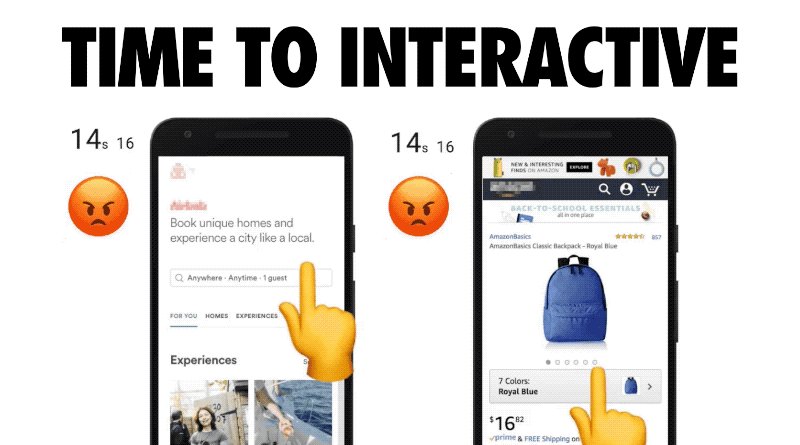
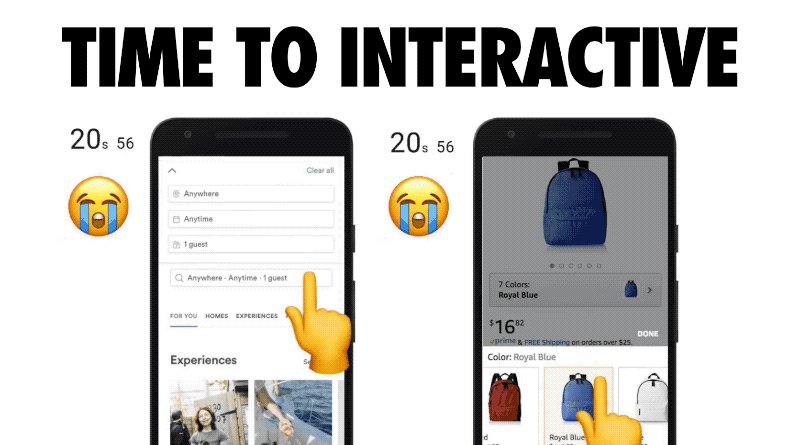
Viele Websites mögen eine schnelle Ladezeit haben, wenn man sie über einen Desktop aufruft. Benutzt man jedoch ein mobiles Endgerät, lädt die Seite oft deutlich langsamer. Auf Smartphones kommt es häufig zu einem «UI Freeze». Die Seite scheint geladen zu sein, jedoch lässt sie sich für eine Weile nicht interagieren – Klicks, Scrolling oder Tastendrücke werden nicht erkannt. Diese «gefrorenen» Websites führen unweigerlich zu vorzeitigen Absprüngen, erhöhen die Bounce-Rate und verhindern die Gewinnung neuer Kunden. Langsame Websites hinterlassen also unzufriedene Nutzer und können auf Dauer sogar Ihrem Geschäft schaden.
Das Problem taucht vor allem bei Budget-Smartphones mit einer geringen Prozessorleistung und bei Android Betriebssystemen auf.
Die Nachfrage für Budget-Smartphones steigt
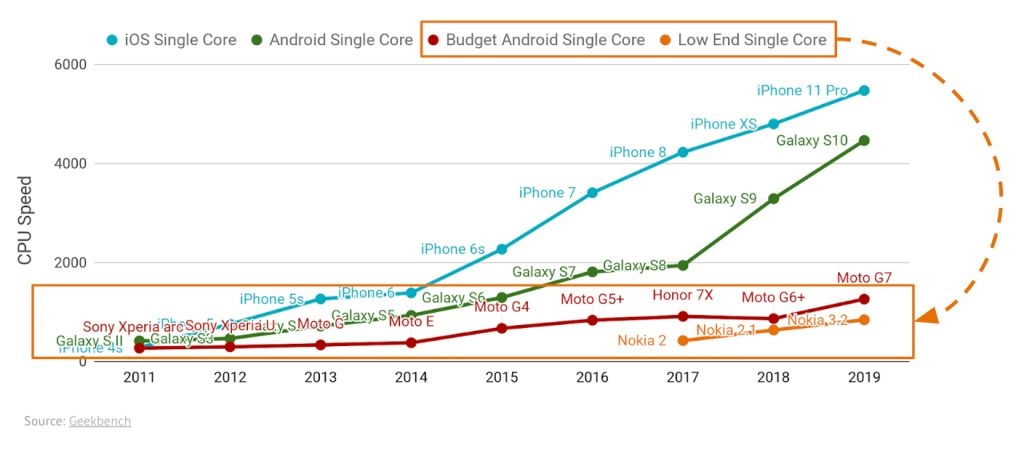
Immer mehr Nutzer greifen zu günstigeren Alternativen der teuren Flagship-Smartphones, die schnell einmal über CHF 1000.- kosten können. Leider sind Billig-Smartphones aber meist auch mit älteren und weitaus schwächeren Prozessoren ausgestattet.

Der Prozessor eines Smartphones hat einen direkten Einfluss auf die Ladezeit einer Website. Neben HTML und CSS werden heute vermehrt auch JavaScripte zum Aufbau von Websites verwendet, für welches der Browser hauptsächlich den Prozessor zur Verarbeitung benötigt.
Tipp: Testen Sie die Ladezeit Ihrer eignen Website auf einem Smartphone und vergleichen Sie diese mit der Ladezeit über ihren Computer. Mittels Pagespeed vom Google können Sie das auch direkt einsehen.
Die Verwendung von JavaScript nimmt zu
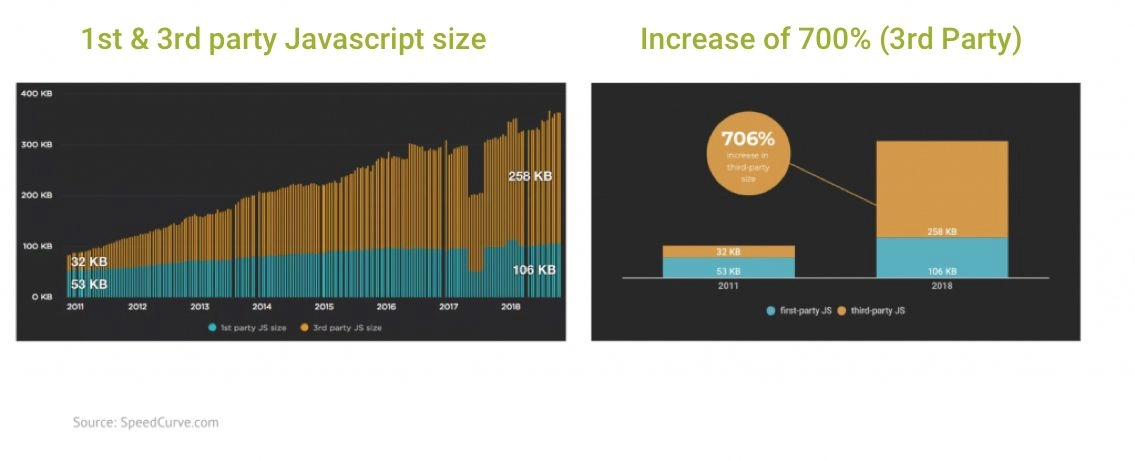
Websites werden interaktiver und damit steigt auch die Verwendung von JavaScript. Immer mehr Funktionen, die vorher primär in nativen Apps genutzt wurden, finden ihren Weg zurück. Auch werden herkömmliche, mehrseitige Websites vermehrt durch Onepager ersetzt oder ergänzt. Progressive Web Apps erlauben es Entwicklern ausserdem, Websites für Smartphones zu optimieren damit keine native App mehr nötig ist. Dies spart Entwicklungszeit und verbessert die Nutzererfahrung im Browser.
Zudem steht Marketingfachleuten heute eine grosse Auswahl an Onlinetools zur Verfügung, die in die Website eingebunden werden können und das Erheben von Nutzerdaten und das Testen neuer Funktionen ermöglichen. Auch können Inhalte personalisiert werden, so das besser auf die Bedürfnisse jedes einzelnen Nutzers eingegangen werden kann.
Heutzutage ist es einfach diverse Trackingtools von Drittanbietern, wie zum Beispiel Facebook Pixel, in die eigene Website einzubinden, ohne dabei die Hilfe von Entwicklern in Anspruch nehmen zu müssen. Leider sind sich viele nicht bewusst, dass dadurch möglicherweise die Ladezeit länger wird, denn viele dieser Tools werden auf Basis von JavaScript entwickelt und fordern entsprechend Prozessorleistung.

JavaScript ein Flaschenhals bei der Ladezeit
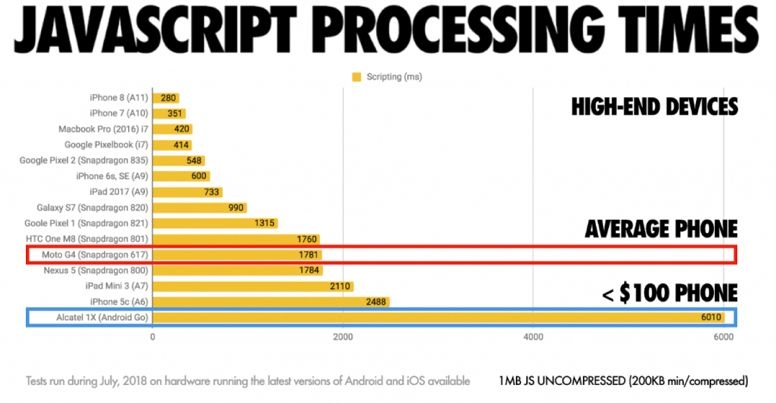
Websites werden also immer umfangreicher und fordern entsprechend immer mehr Rechenleistung von den Prozessoren, um die JavaScripte auszuführen. Die Grenzen dieser Prozessoren sind bei vielen Smartphones schnell erreicht, was sich negativ auf die Inhaltsverarbeitung und damit auf die Ladegeschwindigkeit einer Website auswirkt.

Dadurch, dass moderne Budget-Smartphones meist mit derselben Antennentechnologie (4G) wie ihre teureren Geschwister ausgestattet sind, variiert die Bandbreite und Latenz unter den verschiedenen Geräten kaum. Diesen Faktor kann also ausgeschlossen werden. Eine schnelle oder langsame Ladezeit einer Website ist also fast immer der Rechenleistung des Prozessors zu verschulden.
Leider bringt die Verwendung von JavaScripte weitere Effekte mit sich, die sich negativ auf die Ladezeit auswirken. Ein bekanntes Phänomen ist das «Render-Blocking». Dabei wird der Browser gehindert, den für den Besucher wichtigen Inhalt (Critical Content) zuerst zu laden, weil vorher ein JavaScript, das dem Besucher oft keinen Mehrwert bietet, gelesen und ausgeführt werden muss. Folglich steht der Besucher für eine kurze bis lange Zeit vor einer inhaltlosen Seite.
Ein weiterer Effekt kann beim Laden von komplexen Scripten beobachtet werden. Dabei wird der Prozessor temporär blockiert (CPU-Blocking), weil für die Ausführung des einen Scripts ein weiteres Script geladen werden muss. Das führt schliesslich dazu, dass eine Seite dann zwar vollständig geladen und ausgegeben wird, sich aber mit ihr nicht interagieren lässt.
Oft zu beobachten ist dieses Phänomen beim Versuch, das Menü zu öffnen. Nach einem Klick oder Tipp auf das «Burger-Icon» reagiert die Seite nicht, da das benötigte JavaScript vom Browser noch nicht verarbeitet wurde. Der Nutzer versucht das Menü mehrmals zu öffnen und nachdem der Browser das Script schliesslich geladen hat, werden alle Inputs (Öffnen und Schliessen) innert kürzester Zeit durchgeführt. Dies führt zu einem frustrierten Nutzer und verschlechtert so die Nutzererfahrung enorm.
Wie optimieren Sie die Ladezeit Ihrer Website?
Damit Sie auf Ihrer Website ein positives Nutzererlebnis garantieren und mehr Besucher als Kunden gewinnen können, sollten Sie sparsam mit JavaScript umgehen. Limitieren Sie also die Anzahl der Scripte während des Programmierens einer neuen Website, und versuchen Sie unnötige Scripte von bestehenden Websites zu entfernen oder zusammenzufassen.
Wie können wir Ihnen helfen?
Möchten Sie mehr über die Optimierung Ihrer Website erfahren oder brauchen Sie Unterstützung dabei? Dann kontaktieren Sie uns über +41 031 371 63 63 oder
Quellen:
www.geekbench.com
www.speedcurve.com