Page Speed ist ein entscheidender Teil der Suchmaschinenoptimierung und sollte auf keinen Fall vernachlässigt werden. Durch den steigenden Konsum von Webinhalten über mobile Endgeräte wird die Optimierung der eigenen Webseite in vieler Hinsicht wichtiger denn je.
Wie Sie Ihre Webseite optimieren können und was es dabei zu beachten gilt, erläutern wir Ihnen in diesem Blogbeitrag.
Weshalb soll der Page Speed optimiert werden?
Die Seitengeschwindigkeit (engl. Page Speed) einer Webseite ist aus SEO-Sicht deshalb wichtig, weil Suchmaschinen wie Google einen grossen Wert drauflegen. Schliesslich ist das oberste Gebot von Google, dem Suchenden eine Webseite vorzuschlagen, die für Ihn eine hohe Relevanz hat. Dazu gehört neben der inhaltlichen Relevanz auch die Zugänglichkeit der Webseite.
Google empfiehlt Webseitenbetreibern eine Ladezeit von weniger als drei Sekunden. Dabei gilt: je kürzer die Ladezeit, desto besser die Auswertung.
Wie wird eine Webseite geladen?
Um eine Webseite zu optimieren, muss als erstes verstanden werden, wie eine Webseite von einem Browser verarbeitet und geladen wird.
Wenn Sie als Benutzer über den Browser eine Webseite eingeben, versenden Sie damit eine «DNS-Anfrage» ins Internet. DNS steht für «Domain Name System», deren Aufgabe darin besteht, Ihre eingegebene URL, wie beispielsweise www.mammut.com, zu entschlüsseln und Sie zum richtigen Ort (Server) weiterzuleiten. Von dort aus beginnt Ihr Browser sämtliche bereitgestellten Daten von diesem Server zu laden und versucht anhand dieser, die Webseite darzustellen.
In der SEO-Welt wird hierzu der Begriff «DOM», kurz für Document Object Model, verwendet. Es umschreibt die abgerufene Webseite als Dokument bestehend aus den dazugehörigen Dateien, wie HTML, CSS, JavaScript und weitere Medien.

Damit die Webseite vollständig geladen und korrekt dargestellt werden kann, müssen alle Dateien dieses Dokuments (DOM) abgerufen werden. Die Dateien werden in chronologischer Reihenfolge vom Dokument gelesen und geladen. Abhängig von der Anzahl und der Grösse der Dateien ist eine lange Ladezeit die Folge.
Was sind Ursachen für eine langsame Webseite?
Sie finden hier eine Auflistung von häufigen Ursachen, die zu einer langen Ladezeit der Webseiten führen können:
- Bilder – Grosse und unkomprimierte Bilder sind häufig ein Grund, weshalb eine Webseite langsam lädt. Sie sollten daher Ihre Bilder auf eine passende Grösse zuschneiden und durch ein (Web-)Tool komprimieren, bevor Sie diese auf die Webseite hochladen.
- Hosting – In manchen Fällen liegt die Ursache auch beim Hosting-Anbieter. Der Serverstandort, die Serverhardware und allfällige Limitationen müssen vorher abgeklärt werden.
- Erweiterungen – Viele moderne Webseiten sind modular aufgebaut. So können Sie bei WordPress die Funktionalitäten der Webseite durch die Installation von Plugins erweitern. Solche Erweiterungen haben zur Folge, dass weitere Skripte geladen werden müssen, um die Webseite darzustellen, was letztendlich die Ladezeit erhöht.
- Template – Massgebend für eine kurze Ladezeit ist das verwendete Design bzw. Template der Webseite. Als Grundbaustein der Webseite gibt das Template vor, welche Dateien zur Darstellung der Webseite geladen werden müssen.
- JavaScript – Als Skriptsprache wird JavaScript bei vielen modernen Webseiten verwendet, um dynamische Inhalte zu erzeugen und Benutzerinteraktionen auszuwerten. Die Bereicherung der Webseite mit diesen Funktionen bedeutet gleichzeitig auch, dass weitere Dateien und Skripte geladen werden müssen.
Wie kann die Geschwindigkeit einer Webseite gemessen werden?
Es gibt eine Reihe von kostenlosen Web-Tools, die Sie nutzen können, um sich einen technischen Überblick Ihrer Webseite zu verschaffen. Einige stellen wir Ihnen hier vor:
Lighthouse
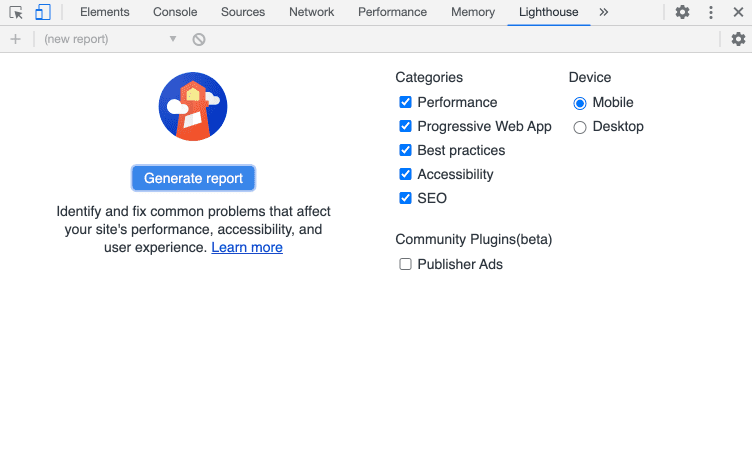
Lighthouse ist ein Open-Source-Auditing-Tool im Chrome Browser und erlaubt es Ihnen einzelne Webseiten auf ihre Leistung, Qualität und Korrektheit ihrer Webanwendung zu analysieren. Um Lighthouse zu verwenden, rufen Sie einfach eine beliebige Webseite, die Sie analysieren möchten, im Chrome Browser auf. Öffnen Sie dann das Entwicklungstool und klicken anschliessend auf den Reiter «Lighthouse».

Sie haben nun die Möglichkeit die Webseite in der Desktop- oder Mobilen-Ansicht auswerten zu lassen. Der erzeugte Bericht zeigt Ihnen, in welchen Bereichen die Webseite gut und in welchen weniger gut abschliesst. Was die aufgelisteten Metriken bedeuten, erklären wir Ihnen gleich.
Page Speed Insights
Page Speed Insights ist ein Web-Tool von Google, mit der Sie die Konfiguration Ihrer Webseite und damit auch indirekt die Seitengeschwindigkeit auswerten lassen können. Sie benötigen für die Anwendung also keinen Chrome Browser. Mittlerweile nutzt Page Speed Insights für Berichte dasselbe Schema wie Lighthouse.
Im Gegensatz zu Lighthouse schätzt Page Speed Insights jedoch nur die Seitengeschwindigkeit basierend auf den Konfigurationen Ihrer Webseite und nicht die tatsächliche.
Think with Google
Mit der Einführung des «Mobile-First» Ansatzes werden Suchmaschinen wie Google verstärkt Wert drauflegen, wie schnell eine Website auf mobilen Endgeräten geladen wird. Mit Think with Google können Sie Ihre Webseite auf mobilen Geräten auswerten und sich Empfehlungen zur Optimierung geben lassen.
Natürlich gibt es auch andere Web-Tools, die nicht von Google sind, wie Pingdom und GTmetrix. Die beiden Tools verschaffen Ihnen ebenfalls einen Überblick.
Page Speed Metriken
In diesem Abschnitt erklären wir, was die einzelnen Metriken genau bedeuten. Die Angaben beziehen sich jeweils auf die Ladezeit und werden in Sekunden gemessen. Bei allen Metriken gilt: je kürzer die Ladezeit, desto besser.
- First Paint: Ladezeit bis der erste (echte) Pixel einer Webseite geladen wird.
- First Contentful Paint: Ladezeit bis der erste Inhalt einer Webseite geladen wird. Das kann beispielsweise das Navigationsmenü sein oder auch die Überschrift des Kopfbereichs.
- First Meaningful Paint: Ladezeit bis der erste für den Besucher bedeutungsvolle Inhaltsblock einer Webseite geladen wird. Also die Zeit bis ein Besucher aus den geladenen Inhalten und Elementen etwas Sinnvolles ableiten kann.
- Time to Interactive: Ladezeit bis der Besucher mit der Website interagieren kann.
- DOM content loaded: Ladezeit bis das Dokument (HTML) sämtliche Skripte und Inhalte geladen und ausgeführt hat.
Tipps zur Page Speed Optimierung
Sie verstehen nun wie eine Webseite vom Browser interpretiert wird, wie die Leistung mittels frei verfügbaren Tools gemessen werden kann und was die einzelnen Metriken bedeuten. Was können Sie aber tun, um die Seitengeschwindigkeit Ihrer Webseite zu erhöhen? Hierzu geben wir Ihnen einige Tipps:
HTTP/2: Jeder Aufruf einer Webseite erfolgt über ein Netzwerk Protokoll (HTTP). Die neuste Version dieses Verbindungsprotokolls wurde 2015 veröffentlicht und verspricht geringere Latenzen bei der Kommunikation zwischen Browsern und Webservern und erhöhen dadurch die Geschwindigkeit beim Aufrufen von Webseiten. Stellen Sie also sicher, dass Sie das neue Verbindungsprotokoll HTTP/2 nutzen. Abhängig vom Hostinganbieter müssen Sie dies selber in der Serverkonfiguration einstellen.
Preconnect, prefetch, preload: Wenn Ihre Webseite auf externe Ressourcen verweist (Beispiel Schriftarten von Google Fonts), können Sie über einen Befehl dem Browser mitteilen, dass er solche Ressourcen beim Laden des Dokuments (DOM) vorab abholen und laden kann. Damit erlauben Sie dem Browser das asynchrone laden von Daten und verkürzen damit die Ladezeit.
Caching und CDN: Der Cache ist ein Pufferspeicher. Daten einer Webseite, die einmal geladen oder generiert wurden, verbleiben in diesem Speicher. Wird dieselbe Webseite nochmals abgerufen, greift der Browser auf den Cache zu und lädt die Webseite mit rasanter Geschwindigkeit, ohne eine Neuberechnung durchführen zu müssen. Hierzu gibt es unzählige Erweiterungen, mit der Sie das Caching für Ihr CMS aktivieren können.
Komprimierung von Medien: Ein schneller und einfacher Weg die Seitengeschwindigkeit zu erhöhen ist das Komprimieren von Medieninhalten wie Bildern. Im Internet gibt es zahlreiche Web-Tools, mit denen Sie in wenigen Klicks die Dateigrösse um das x-Fache verkleinern können. Ein beliebtes Web-Tool ist Optimizilla.
Komprimierung von Ressourcen: Sie können nicht nur Medieninhalte komprimieren, sondern auch HTML, CSS und JavaScript Dokumente. Durch eine Komprimierung können weitere Kilobytes gespart werden. Eine Komprimierung solcher Dokumente ist aber nicht immer zu empfehlen, weil abhängig vom Komprimierungsgrad gewisse Anweisungen vom Browser nicht mehr gelesen und geladen werden können. Hier gibt es für beliebte CMS wie WordPress und Joomla! zahlreiche Plugins. Alternativ können auch Web-Tools wie Minify genutzt werden.
Quellen:




