E-Mail-Marketing ist nach wie vor eines der effektivsten Kommunikationsmittel – vorausgesetzt, die E-Mail-Vorlagen sind gut gestaltet und technisch einwandfrei. Doch viele Unternehmen machen immer wieder dieselben Fehler, die dazu führen, dass E-Mails unleserlich, fehlerhaft oder unprofessionell wirken. In diesem Beitrag zeige ich dir die häufigsten Stolperfallen und gebe dir Tipps, wie du sie vermeiden kannst.
Fehlerhaftes E-Mail-Design: Schöne Theorie, schlechte Umsetzung
Ein ansprechendes E-Mail-Design ist entscheidend für eine hohe Engagement-Rate. Doch oft wird dabei nicht berücksichtigt, dass verschiedene E-Mail-Clients die Darstellung unterschiedlich interpretieren.
❌ Häufiger Fehler:
Viele Designer konzentrieren sich auf moderne CSS-Techniken, die in gängigen Browsern funktionieren, vergessen jedoch, dass einige E-Mail-Clients – insbesondere Microsoft Outlook – diese nicht unterstützen.

✅ Lösung:
- Setze auf bewährte HTML-Techniken, die von den meisten Clients unterstützt werden.
- Verwende Tabellenlayouts statt <div>...</div> für eine konsistente Struktur.
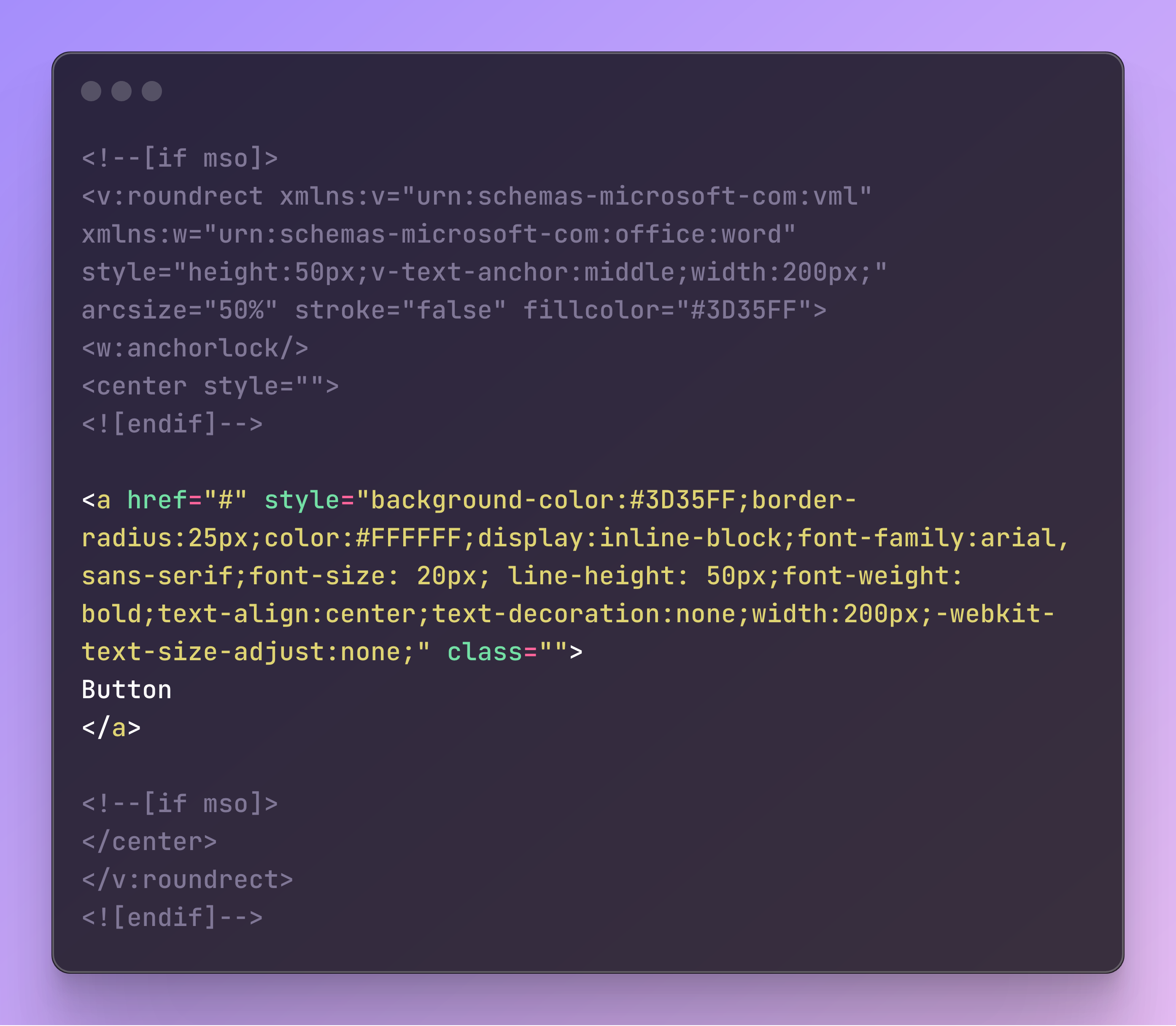
- Nutze Fallback-Styles für Outlook, zum Beispiel mit VML (Vector Markup Language), um auch dort runde Buttons oder Hintergrundbilder korrekt darzustellen.

Lila Links in Outlook nach dem Anklicken
Microsoft Outlook färbt bereits besuchte Links standardmässig lila, was das Design oft unerwartet verändert – insbesondere bei Buttons.
❌ Häufiger Fehler:
Nach dem Anklicken erscheinen Links in lila statt in der ursprünglichen Farbe.

✅ Lösung:
- Eine einfache Lösung ist die Verwendung des <strong>-Tags um den Link herum.
- Falls du kein fettgedrucktes Link-Design möchtest, kannst du folgendes Inline-CSS hinzufügen:

Schlechtes mobiles Layout (Mobile First ignoriert)
Die Mehrheit der Nutzer öffnet E-Mails mittlerweile auf dem Smartphone. Wer seine Vorlage nur für den Desktop optimiert, verschenkt wertvolles Potenzial.
❌ Häufiger Fehler:
E-Mail-Templates sind nur für Desktop-Ansichten optimiert, was auf mobilen Geräten zu winzigem Text oder abgeschnittenen Inhalten führt.
✅ Lösung:
- Mobile First-Ansatz: Das Design sollte zuerst für mobile Endgeräte optimiert und anschliessend für grössere Bildschirme angepasst werden.
Fazit
Gut gestaltete E-Mails sind ein wichtiger Bestandteil jeder Marketingstrategie – aber nur, wenn sie technisch einwandfrei umgesetzt sind. Indem du die oben genannten Fehler vermeidest und deine E-Mail-Templates regelmässig testest, stellst du sicher, dass deine Vorlagen in allen E-Mail-Clients funktionieren. So kannst du nicht nur die Reichweite, sondern auch die Wirkung deiner E-Mails erheblich steigern.
Quellen: medium.com




